

Brand Resources
Welcome to the hub of ElevateNow’s Brand Resources
— Your one-stop-place for all-things brand.
Need anything that's not here?

Write to letstalk@frozeniris.com
Downloads
One stop shop to download logos, photos,
fonts, and more.
Logos
Supporting Graphic Elements
Fonts
Let developers and designers download source files in no time.
Prospectus
ZIPEpilogue
Google FontsGuidelines
Logo Usage
There's nothing better than using a global color scheme across the brand. The color scheme leverage brand recognition and marks our vibrant presence.
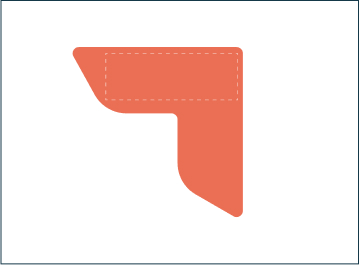
Exclusion Zone
When placing the formal logo, be sure that other text and graphic elements do not encroach on it. When visual elements are placed too close to the logo, it can lead to a congested unpleasant appeal and also might create confusion.In order to let the logo breath , it should be surrounded with clear space to ensure its visibility and impact.
Twice the height of the letter ‘e’ in the wordmark should be respected as the minimum distance from all sides of the logos as well as the monograms, to any other objects or margins in the composition.
Twice the height of the letter ‘e’ in the wordmark should be respected as the minimum distance from all sides of the logos as well as the monograms, to any other objects or margins in the composition.




Proper Application of Logo

Always use the ElevateNow’s dark logo on lighter. Imagery/ lighter parts of the Imagery to maintain thecontrast level

Always use the ElevateNow’s Light logo on darker imagery/ darker parts of the Imagery to maintain thecontrast level

Always use the correct logo+background pairing to maintain the contrast level.

Always maintain a minimum area of the exclusion zone around the logo to maintain design hygeine and legibility.
Logo Misuse- DONT’s
Some of the examples of most likely misuses of identity are shown below. It’s imperative that the brand identity is consistent across all touchpoints at all times. To avoid these, always use the provided identity from here without any modification.

Do not keep a low contrast between the image and thecolor of the logo.

Do not stretch, squeeze, rotate or distort any part of the logo.Always scale uniformly.

Do not change the typeface within the wordmark.

Do not change the colors of the logo randomly

Do not alter the components of the logo

Do not add any effects to the logo.
Proper Application of Supporting Graphics: DOs

Always use supporting graphics in colours that have a high contrast with the background.

Supporting graphics are not stand alone brand indicators. They should always be used along with the logo.

Adjust transparency, size and colour of the supporting graphics based on the nature of the application.

Always use this particular version (& colour) of the logo with these respective graphics.

Use the inverse module icons when overlapping them with images/shapes/objects.

Always use white/cream background on applications concerning the different modules.
Supporting Graphics Misuse- DONT’s

Do not keep a low contrast between the image and graphic.

Do not stretch, squeeze, rotate or distort any part of the graphics.Always scale uniformly.

Do not change the colors of the graphics randomly.

Do not use module icon colours in the background. Do not combine different module covers on one application.

Do not use both icons of a module on the same application.

Do not use the wrong logo in combination with the module icon.
Text Usage: DOs

Always follow the right pairing of fonts and sizes to be mindful of legibility

When writing text inside a graphic element, the character should not exceed beyond two to three lines.

Use only white/cream background for applications that are text heavy

Try to limit the usage of coloured text on applications of a serious nature like medical forms, health related documents etc.
Text Usage: Dont’s

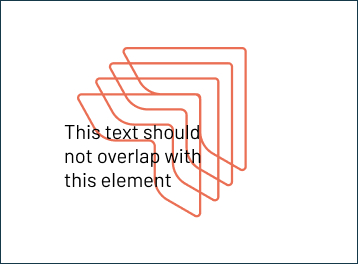
Do not write text over any supporting graphic elements

Do not interchange header fonts and body fonts

Dont overlap text with the exclusion zone of logos/monograms. Do not use darker backgrounds with text heavy applications.

Prioritize colour contrast of the text based on the importance it has on the application. Do not use too many text colours on the same application.
Color
There's nothing better than using a global color scheme across the brand. Changing pink to pinker takes only 2 seconds now.
Primary Colors
Our primary palette uses bright colors to bring a boldness to our brand, and is used in logical ways throughout product and marketing to guide the eye and highlight the important bits.
Burnt Sienna
Hex: #EA6F54
RGB: 234, 111, 84
Hex: #EA6F54
RGB: 234, 111, 84
HEX: #C75C44 | RGB: 199, 92, 68
HEX: #FF9780 | RGB: 255, 151, 128
HEX: #FFDAC6 | RGB: 255, 218, 198
Burnt Sienna
Hex: #EA6F54
RGB: 234, 111, 84
Hex: #EA6F54
RGB: 234, 111, 84
HEX: #083660 | RGB: 8, 54, 96
HEX: #3881C5 | RGB: 56, 129, 197
HEX: #D1E3F4 | RGB: 209, 227, 244
Secondary Colors
Our primary palette uses bright colors to bring a boldness to our brand, and is used in logical ways throughout product and marketing to guide the eye and highlight the important bits.
Space Cadet
HEX: #16394A
RGB: 22, 57, 74
HEX: #16394A
RGB: 22, 57, 74
Bianca
HEX: #FBF6EE
RGB: 251, 246, 238
HEX: #FBF6EE
RGB: 251, 246, 238
Accent Color
Our primary palette uses bright colors to bring a boldness to our brand, and is used in logical ways throughout product and marketing to guide the eye and highlight the important bits.
Goldenrod
HEX: #F8D275
RGB: 248, 210, 117
HEX: #F8D275
RGB: 248, 210, 117
Blond
HEX: #FFECBC
RGB: 255, 236, 188
HEX: #FFECBC
RGB: 255, 236, 188
Tertiary Colors
Our primary palette uses bright colors to bring a boldness to our brand, and is used in logical ways throughout product and marketing to guide the eye and highlight the important bits.
Salad Green
HEX: #54A552
RGB: 84, 165, 82
HEX: #54A552
RGB: 84, 165, 82
Sunray
HEX: #EBAB4C
RGB: 235, 171, 76
HEX: #EBAB4C
RGB: 235, 171, 76
Crayola
HEX: #7579DC
RGB: 117, 121, 220
HEX: #7579DC
RGB: 117, 121, 220
Carmine Pink
HEX: #DF6D6D
RGB: 223, 109, 109
HEX: #DF6D6D
RGB: 223, 109, 109
Typography
Our design system helps us work together to build a great experience for all of your communication touchpoints. Setting a global typography for the brand helps in scalability and consistency
Brand Fonts
1. Prospectus (Headings)
A new and bold contemporary serif typeface that blends calligraphic expressions with angular balance. The unique triangular forms in Prospectus offers a fresh humane texture.
2. Epilogue
A clean and crisp go-to font that isn't preinstalled on every computer in the world. It is familiar but unique enough to be memorable. This makes it both easy to use and a joy to apply. The range of weights (Thin/100 to Black/900) make it easy to accommodate any size requirement, on screen and in print.
Size Guideline
Frozen Iris provides a constrained set of typographic styles. These styles map as much as possible to functional roles so you know when each can be used. Don’t use units for line-heights. Keep it unitless
Title Heading Styles

H1 / 64PX / 1.3 EM

H2 / 48PX / 1.3 EM

H3 / 38PX / 1.3 EM

H4 / 30PX / 1.3 EM

H5 / 20PX / 1.3 EM
Paragraph Text Styles

P1/ 26PX / 1.8 EM

P2/ 22PX / 1.8 EM

P3/ 18PX / 1.8 EM

P4/ 16PX / 1.8 EM
Application







































